-
[Flutter] 1.1 Flutter install, 플러터 설치하기Program development/android 2021. 5. 17. 05:59
이번 프로젝트의 목적은 flutter 와 웹뷰를 이용하여 최대한 빠르게 프로젝트를 구성하여 사용자의 재유입을 확인하고 프로젝트가 얼마나 사용자의 니즈에 맞는지 확인하기 위한 프로젝트입니다.
목표 : 빠른 어플개발을 통해 사용자의 니즈를 확인하기
이 페이지를 통해 아래 정보를 확인하실 수 있습니다.
- android studio, flutter SDK install
- android studio 로 작업을 위해 flutter 연동
- Visual Studio Code에 flutter 환경 설치하기
- flutter doctor로 install 확인하기
- 최종 실행환경 확인하기
1. android studio, flutter SDK install
먼저 flutter와 안드로이드 앱 개발을 위해 안드로이드 스튜디오를 설치하고 flutter sdk를 설치하겠습니다.
- android studio install
- Flutter SDK intall
Download Android Studio and SDK tools | Android 스튜디오
developer.android.com
Install
Install Flutter and get started. Downloads available for Windows, macOS, Linux, and Chrome OS operating systems.
flutter.dev
2. android studio 로 작업을 위해 flutter 연동
virtual devices 설치를 진행합니다.
configure>android AVD>manager
만약 아래 페이지가 나오지 않고 바로 프로젝트창으로 넘어간다면 아래 페이지로 이동하여 설정을 변경해주시면 됩니다.
URL : https://sosohanchan.tistory.com/30


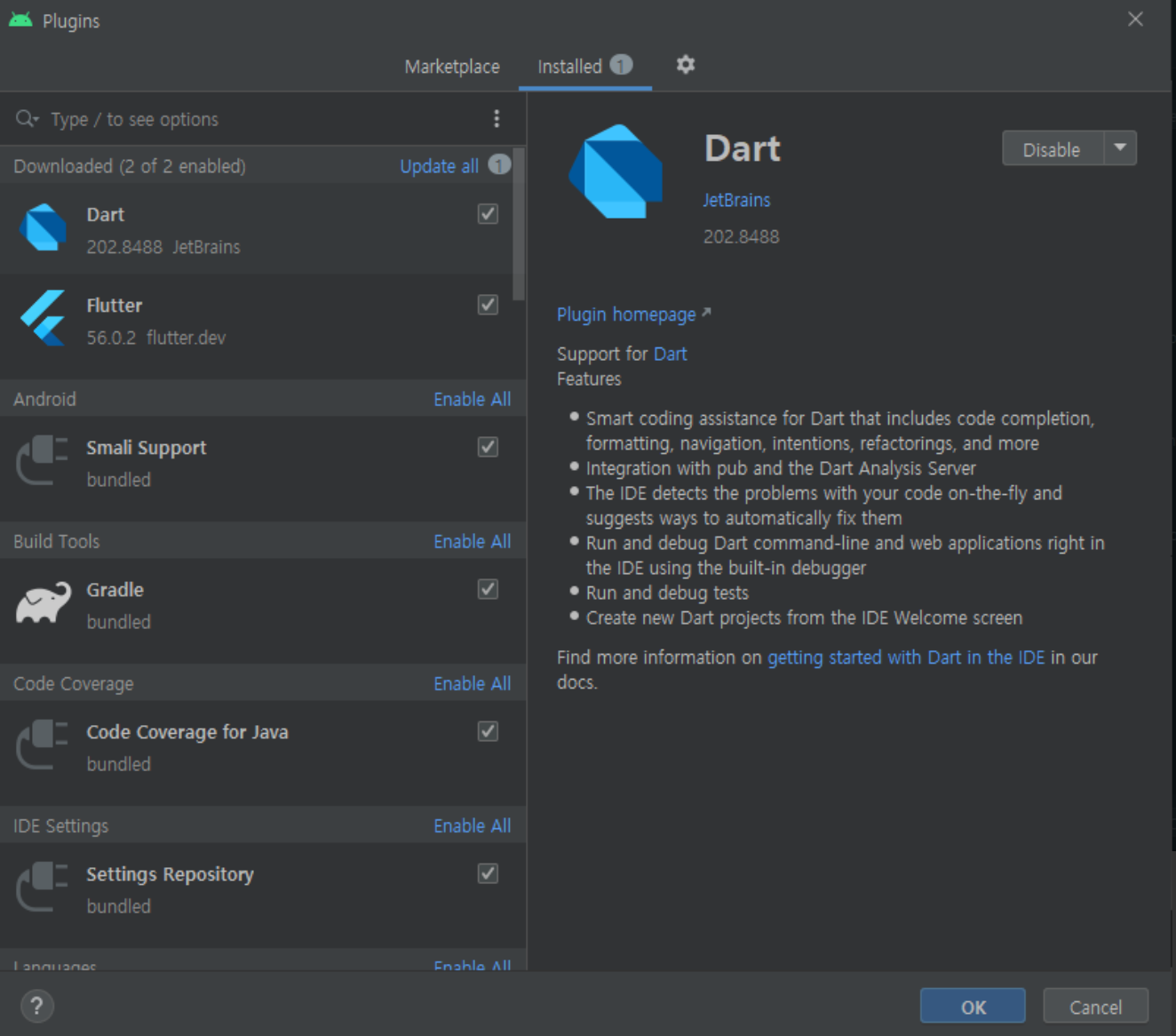
다음으로 플러그인을 설치하겠습니다.
Flutter 를 사용하기 위해서 아래 위치에서 Dart, Flutter를 설치합니다.
configure>plugin

3. Visual Studio Code에 flutter 환경 설치하기
VSCode 에서 마켓 플레이스에서 Dart와 Flutter 검색 후 설치합니다.

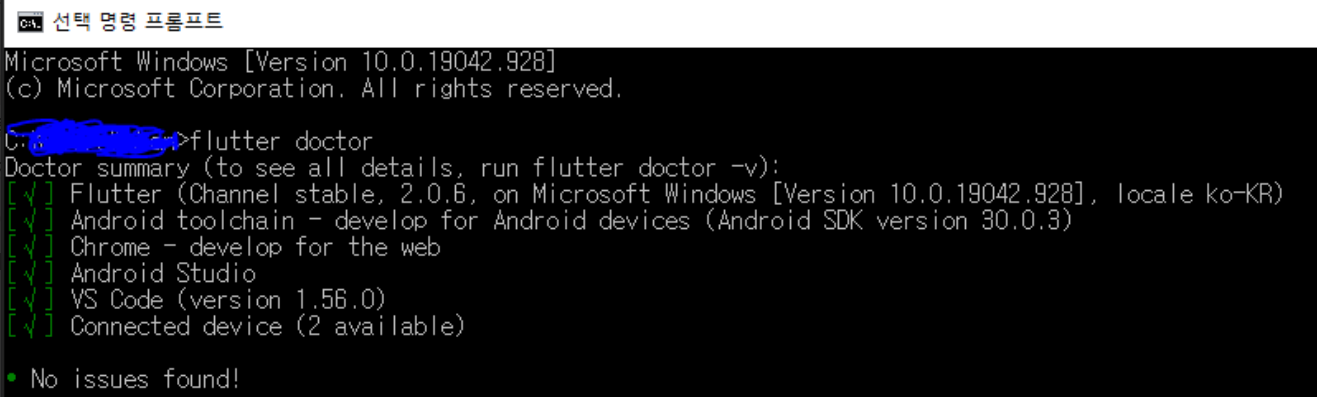
4. flutter doctor로 install 확인하기
작업을 완료했다면 잘 설치되었는지 확인할 필요가 있습니다.
CMD명령창에 flutter doctor 를 입력하면 flutter에서 설치시 발생하는 이슈들을 확인할 수 있습니다.
Window key >> CMD >> flutter doctor

필자는 Tool chain 에서 문제가 발생했었습니다. 만약 Android Tool chain에서 문제가 발생한다면 아래 페이지로 이동하여 toolchain 을 설정해 주시면 됩니다.
URL : https://sosohanchan.tistory.com/31?category=948643
5. 최종 실행환경 확인하기
다음 페이지인 프로젝트 생성하기를 수행하시면 아래와 같은 화면을 확인 하실 수 있습니다.

'Program development > android' 카테고리의 다른 글
[Flutter] 1.3 Flutter webview 설정하기 (0) 2021.05.22 [Flutter] 1.2 Flutter 개발 시작하기 (0) 2021.05.22 [Flutter] 1.1.2 flutter doctor에서 Android Tool chain 문제 해결 (0) 2021.05.18 [Flutter] 1.1.1 Welcome to Android Studio를 시작화면으로 설정하기 (0) 2021.05.18