-
[Flutter] 1.2 Flutter 개발 시작하기Program development/android 2021. 5. 22. 21:26
이번 프로젝트의 목적은 flutter 와 웹뷰를 이용하여 최대한 빠르게 프로젝트를 구성하여 사용자의 재유입을 확인하고 프로젝트가 얼마나 사용자의 니즈에 맞는지 확인하기 위한 프로젝트입니다.
목표 : 빠른 어플개발을 통해 사용자의 니즈를 확인하기
이 페이지를 통해 아래 정보를 확인하실 수 있습니다.
- VS code 에서 flutter 프로젝트 시작하기
vscode에서 flutter 프로젝트 시작하기
먼저 보기 >> 명령파레트를 수행합니다.

flutter:New Application Project를 선택합니다.

프로젝트 폴더를 선택합니다.

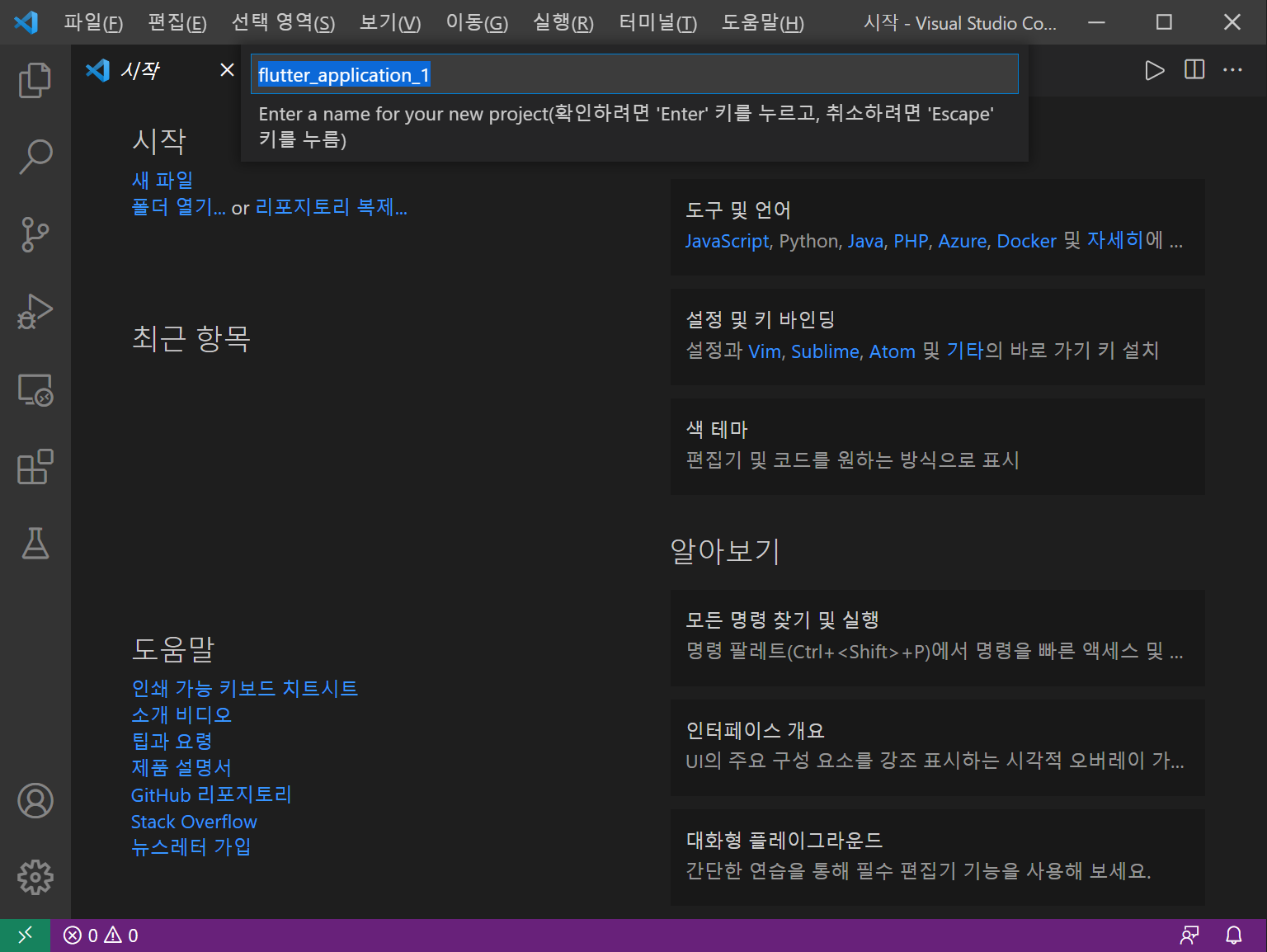
프로젝트 명을 입력합니다. 단 소문자로 입력해야합니다.

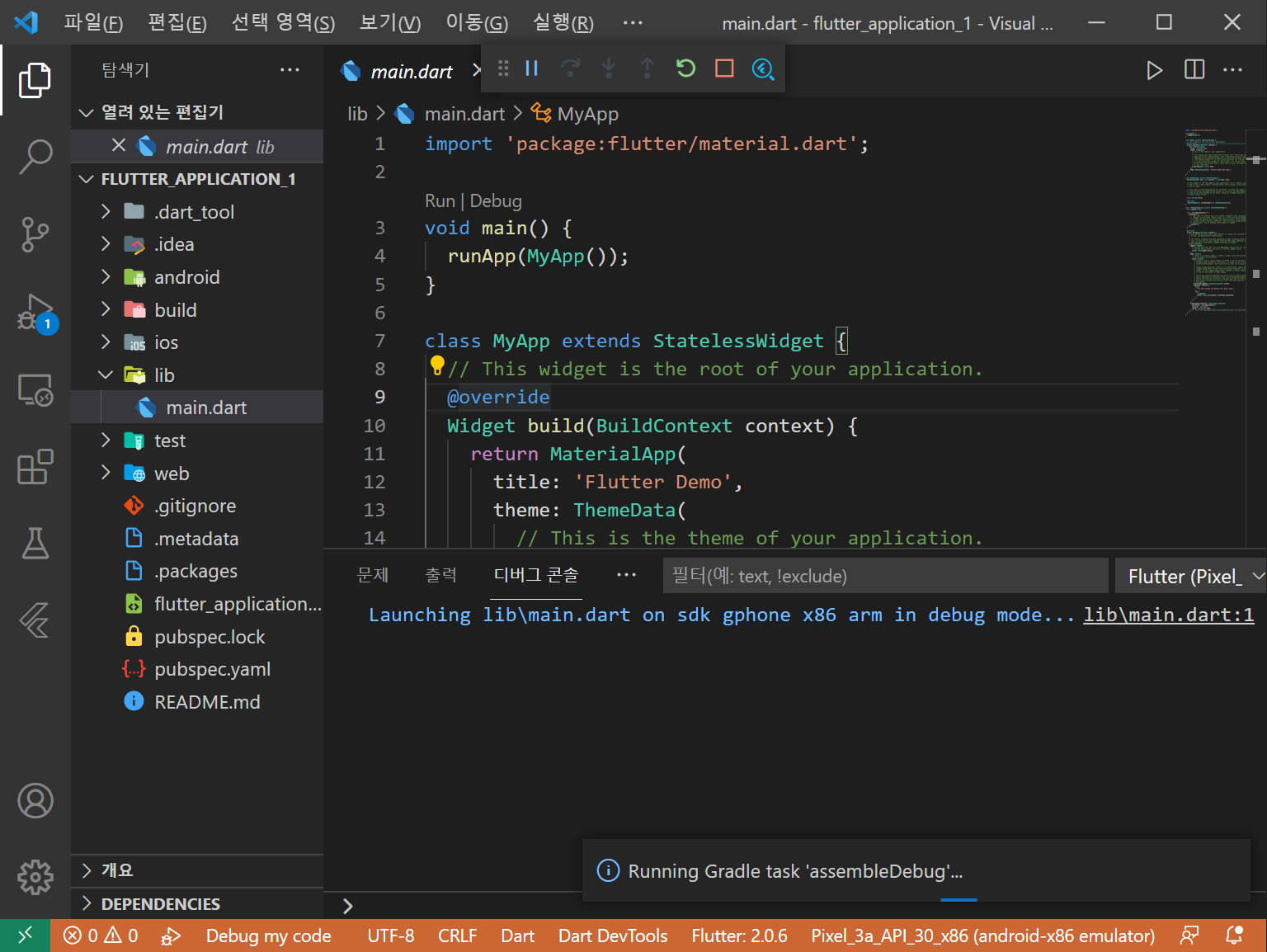
프로젝트 생성이 완료되면 아래와 같이 확인할 수 있으며 실행하면 프로그램이 시작됩니다.

F5를 눌러 실행시키면 Chrome 에서 초기 프로그램이 실행됩니다.

(+) 버튼을 누르면 값이 1씩 증가하는 프로그램이 정상적으로 수행되면 프로젝트 생성이 완료되었음을 의미합니다.
만약 AVD(android virtual devices)에서 확인하고자 하면 아래 방법을 수행하시면 됩니다.
화살표를 먼저 클릭하시면 'select a deivce to use' 화면이 출력됩니다. 이때 android studio에서 생성한 AVD를 클릭하고 F5를 눌러 실행시키면 디바이스 환경에서 실행됩니다.

F5 누르기

짠~~~

'Program development > android' 카테고리의 다른 글
[Flutter] 1.3 Flutter webview 설정하기 (0) 2021.05.22 [Flutter] 1.1.2 flutter doctor에서 Android Tool chain 문제 해결 (0) 2021.05.18 [Flutter] 1.1.1 Welcome to Android Studio를 시작화면으로 설정하기 (0) 2021.05.18 [Flutter] 1.1 Flutter install, 플러터 설치하기 (0) 2021.05.17